
And here’s some random work that went a little wrong the other day, far to dark, started off so well. But I kind of lost myself in the black.



SO I came to the jarring conclusion with a little help from some friends, just because I wanna try my hand at on doen’t mean I have to give up on the other.
Why not do both, after all I have all summer, gotta fill it up with something.
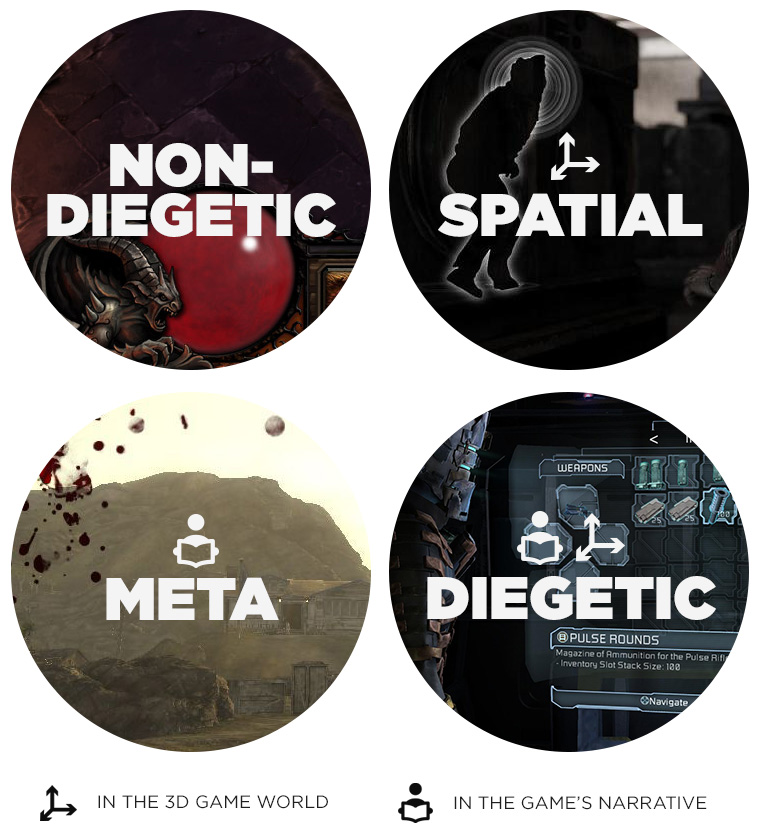
So without further ado, I’ve started researching a little into UI Design, and the first thing I noticed was how Diverse it is. To start with there are 4 main types of UI design, as listed in the Image above. And the explanations for each would make a great essay for CS, which I may do an essay on anyhow over the summer just to keep my hand in there.
First is Diegetic:
Diegetic user interface elements exist within the game world (fiction and geometry) so the player and avatar can interact with them through visual, audible or haptic means. Well executed diegetic UI elements enhance the narrative experience for the player, providing a more immersive and integrated experience.
Next up is Meta:
Sometimes UI elements don’t fit within the geometry of the game world. They can still maintain the game’s narrative but sit on the 2D hub plane — these are called Meta elements. A common example of a Meta UI element is blood the splatters on the screen as a form of health bar, as in Call of Duty: Modern Warfare 2. Blood splashing on the screen within the 2D HUD plane to tell the player that the character is losing health. Interacting with the phone in Grand Theft Auto 4 is an interesting example. It mimics the real world interaction — you hear the phone ringing and there is a delay before the character and player answer it. The actual UI element itself appears on the 2D hub plane though, so it’s actually a Meta element, though the start of the interaction is Diegetic. The character is answering the phone but the actual UI element is placed within the 2D HUD plane that only the player sees. Meta UI elements can be difficult to define in games without a strong narrative element.
Then there is Spacial:
Spatial UI elements are used when there’s a need to break the narrative in order to provide more information to the player than the character should be aware of. They still sit within the geometry of the game’s environment to help immerse the player and prevent them from having to break the experience by jumping to menu screens. The closer these follow the rules of the game’s fiction the more they can help immerse the player.
Finally Non-Diegetic:
Then there are traditional non-diegetic elements, these elements have the freedom to be completely removed from the game’s fiction and geometry and can adopt their own visual treatment, though often influenced by the game’s art direction. I think these elements are best used when the diegetic, meta and spatial forms provide restrictions that break the seamlessness, consistency or legibly of the UI element. World of Warcraft uses a mostly Non-diegetic UI, one exception being the Spatial player names. It allows the user to completely customise it, hopefully ensuring a familiar experience. Most of the UI elements in World of Warcraft sit on the 2D hub plane, some elements sit within the world’s geometry such as the player names however the character isn’t aware of any of the UI.
There is so much to learn, so many sophisticated ways of providing player with different forms of narrative and interaction. I can’t help but think of the rules of play and how these elements also add meaning and direction to the player.
Bibliography:
What I Know so far, Images I’m collecting for reference from the descriptions given in the book. One of the hardest parts for me to get right here is going to be the Orchid for a mouth, it’s a little trumpet looking. but maybe going by the image I have gathered, I could turn it into a beard for him. It’s odd I really Imagined the character like a young version of my Granddad, so I think that is the way I am going to play it from now on.
Mali: A ‘Floating Gardener’ composed of interwoven flowering vines and water plants that behave as a single organism. He is one of many, whose task is to prevent stories from becoming irretrievably convoluted and to cut away weeds on the Ocean’s surface. Floating Gardeners are divided into a hierarchy of classes, of which Mali belongs to the First Class; presumably the highest. Mali, and presumably other Floating Gardeners, is virtually invulnerable, being able to withstand any and all attacks made against him by the Chupwalas. Though normally taciturn by human standards, he is shown singing rhymes when defying the attacks.
‘You can’t chop me!’